Introduction
Have you ever wanted a virtual pet that you can play with and take care of? With Scratch, you can create one! A virtual pet is a sprite or a character that can interact with you, respond to different actions, and even tell you when it’s hungry, happy, or tired. By the end of this you will be able to easily make a virtual pet in block-based coding in a way where the pet responds to data instructed by you.
Ready to make your pet? Let’s go!
What is Scratch?
Scratch is a fun, platform that lets you create games, animations, and projects without writing complicated code. You build everything by snapping together colorful blocks, making it easy to understand how programs work. You can create characters (called sprites), give them instructions, and make them come to life!
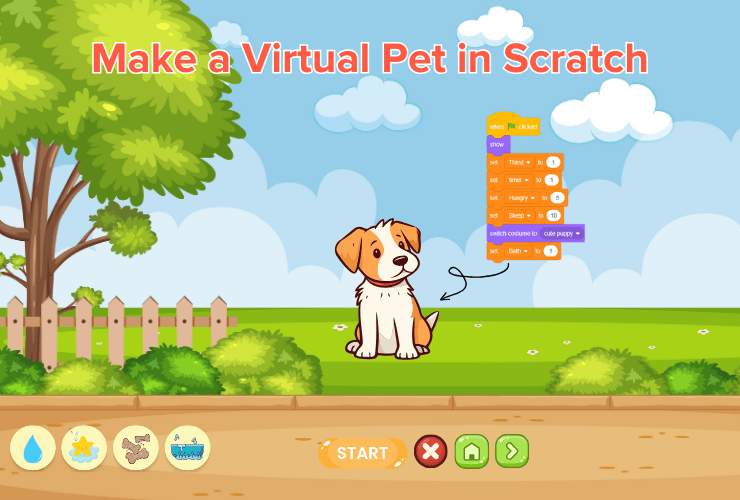
Step 1: Create Your Pet (Sprite)
In Scratch, your virtual pet will be a sprite. Here’s how to create one:
- Go to the website of Scratch and start a new project.
- Click on the “Choose a Sprite” button at the bottom right. You can either choose an animal sprite from the Scratch library or draw your own using the paint editor.
- If you want, you can add more costumes to your sprite so that it can look different when it’s happy, tired, or hungry.
Step 3: Add Data to Track Your Pet’s Needs
Now that you have your pet, we need to add some data to keep track of how it’s feeling. In Scratch we use variables to store data.
- Go to the “Variables” section in the block menu on the left side.
- Click on “Make a Variable” and create variables like:
- Hunger (to show how hungry your pet is)
- Happiness (to show how happy your pet is)
- Energy (to show how tired your pet is)
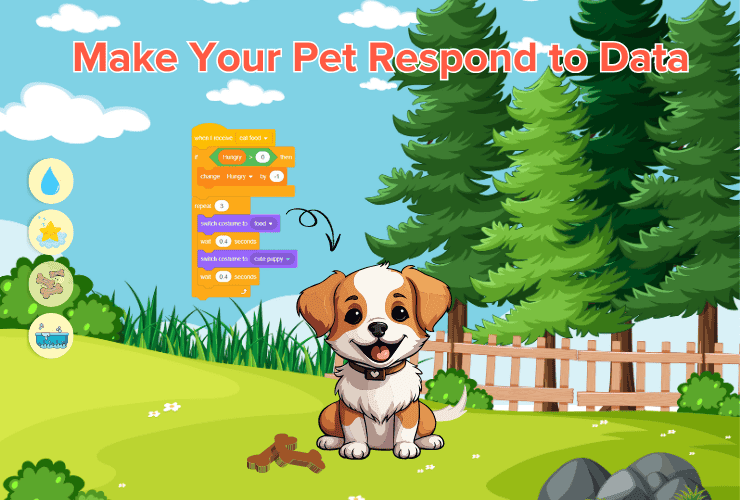
Step 4: Make Your Pet Respond to Data

Now, its the time to make your virtual pet react based on the data. For example, if your pet’s Hunger variable gets too high, it will tell you it’s hungry.
- Use the “if” blocks from the “Control” section to check if certain conditions are met. For example:
- If Hunger > 80, then make your pet say, “I’m hungry!”
- If Happiness < 30, then make your pet look sad.
- You can use the “Say” block to make your pet talk when its data changes. Here’s an example:
- Drag the “say [Hello!] for 2 seconds” block and replace “Hello!” with what your pet would say, like “I’m hungry!”
Step 5: Feeding and Playing with Your Pet
Next, we’ll add some buttons that let you take care of your pet. You can feed it, play with it, or let it rest. Here’s how:
Feeding/Playing with Your Pet:
- Create a new sprite for the food.
- When the food is clicked, the Hunger variable should decrease.
- Go to the food sprite and use the “When this sprite clicked” block.
- Use the “Change variable” block to reduce Hunger by a certain amount 3. When the toy is clicked, it increases your pet’s Happiness.
- Use the same “When this sprite clicked” block and change Happiness by a positive number.
Step 6: Let Your Pet Rest
Just like in real life, pets need to sleep to gain energy. Here’s how to add a resting feature:
- Create a bed sprite for your pet to sleep in.
- When the bed sprite is clicked, increase the Energy variable.
- Use the “When this sprite clicked” block and change the Energy by a positive number.
Step 7: Show Your Pet’s Stats on the Screen
You can show the pet’s Hunger, Happiness, and Energy levels on the screen so that you know how your pet is feeling.
- Go to the “Variables” section.
- Check the boxes next to ‘Hunger, Happiness, and Energy’. This will make these numbers appear on the screen.
You can position the numbers anywhere on the stage by dragging them.
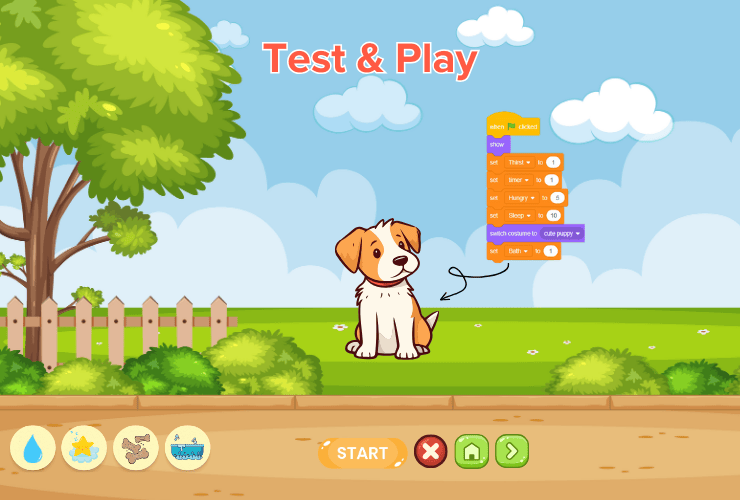
Test and Play
Your pet is now ready! Test if the pet is working well in the game by clicking the green flag. Try feeding, playing, and letting your pet rest. Watch how its data changes and how it responds to different actions.

Conclusion
Wasn’t that fun? Creating your own virtual pet in Scratch! Well in this way, Scratch is a fun way to learn about coding, variables, and interactions. By using data to track your pet’s hunger, Happiness, and energy, you can make a pet that feels real and responds to what you do.
Jump right on to code camps for kids, where your kids learn to adapt to the digital world of coding through simple and fun learning experiences! Let them join their first trial class today!
Encourage learning everywhere you go, and have fun with your coding journey!